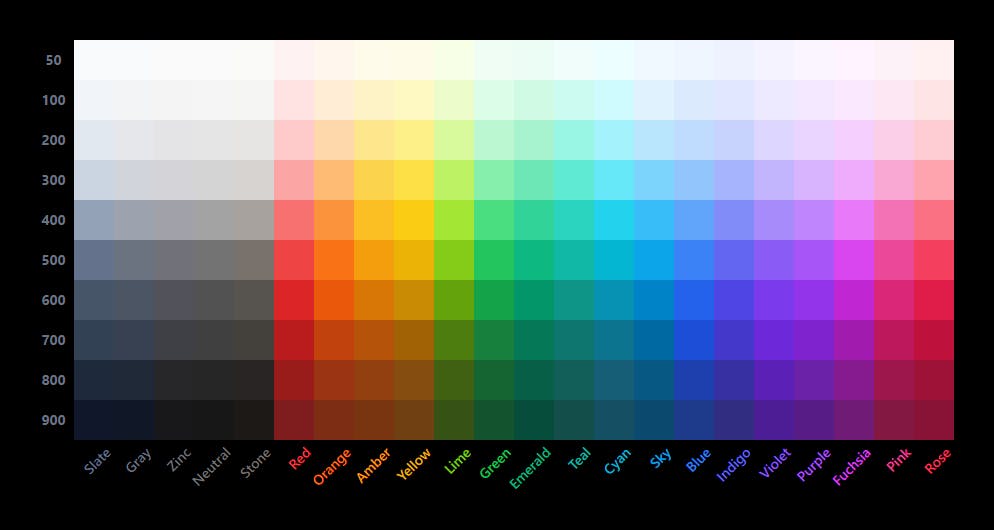
Tailwind CSS has its own color system. At the time of writing this article, Tailwind CSS provides 22 color names, each with 10 different shades. Shade number 50 is the lightest and shade number 900 is the darkest shade of each color. So a total of 220 “expertly-crafted” colors to choose from. We can apply colors to text, backgrounds, borders, shadows, and more.

Tailwind CSS provides utility classes for colors. The naming convention for these classes is simple and easy to remember.
For example, if we want to set the text color of an element to red with the shade of 500, the class to add to the element will be text-red-500. If we want to set the background color of an element to green with the shade of 300, the class to add will be bg-green-300.
<p class="text-red-500">...</p>
<div class="bg-green-300">...</div>
We also have the colors black and white which we use without a shade number (e.g., text-black or bg-white).
Tailwind CSS Text Color
As I mentioned, the class naming convention for changing the text color is:
text-{color name}-{shade}
Let's go to the Tailwind Play website and try it there. Remove all the code in the editor section so that we get a blank screen.

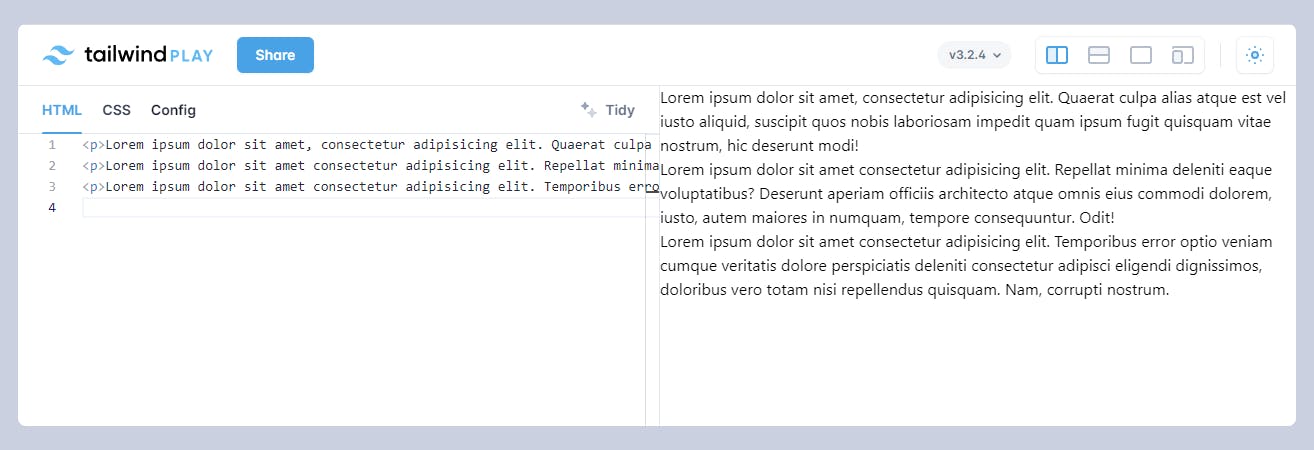
Add the following 3 paragraph elements to the page. Notice that I have a random text in each one. You can insert random text by typing "lorem" and then hitting the TAB key.
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quaerat culpa alias atque est vel iusto aliquid, suscipit quos nobis laboriosam impedit quam ipsum fugit quisquam vitae nostrum, hic deserunt modi!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Repellat minima deleniti eaque voluptatibus? Deserunt aperiam officiis architecto atque omnis eius commodi dolorem, iusto, autem maiores in numquam, tempore consequuntur. Odit!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Temporibus error optio veniam cumque veritatis dolore perspiciatis deleniti consectetur adipisci eligendi dignissimos, doloribus vero totam nisi repellendus quisquam. Nam, corrupti nostrum.</p>
Check the result, and we can see that we do not have any styles applied to the paragraphs yet.

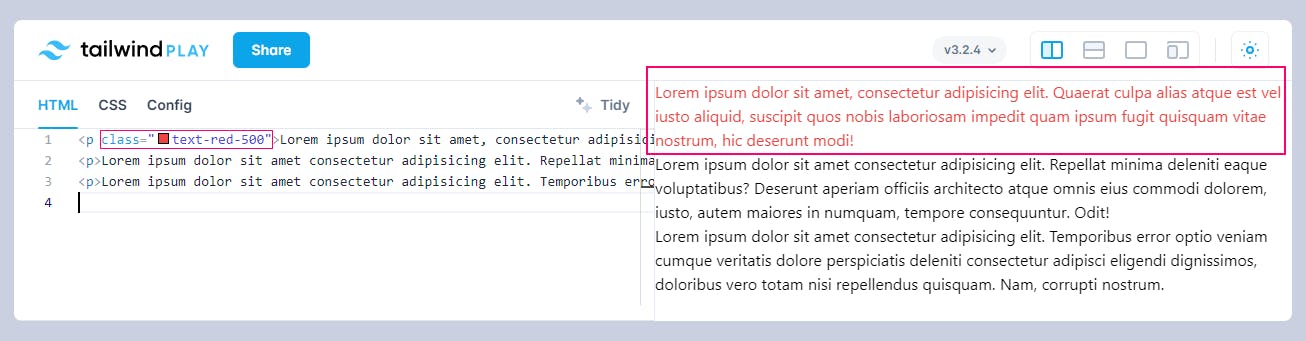
if we add the class text-red-500 to the first paragraph, we can see that the color changes to red.
<p class="text-red-500">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quaerat culpa alias atque est vel iusto aliquid, suscipit quos nobis laboriosam impedit quam ipsum fugit quisquam vitae nostrum, hic deserunt modi!</p>

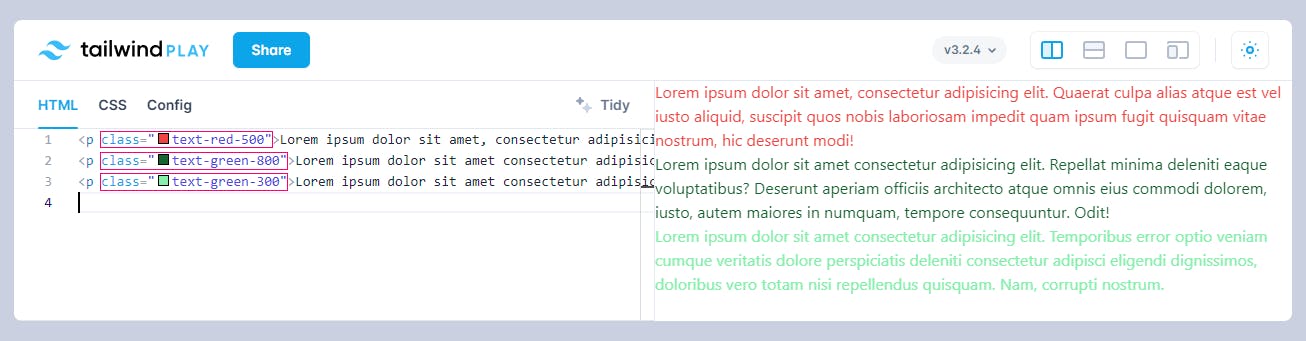
Add the classes text-green-800 and text-green-300 to the second and third paragraphs and check the result. Here is how our code looks like now:
<p class="text-red-500">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quaerat culpa alias atque est vel iusto aliquid, suscipit quos nobis laboriosam impedit quam ipsum fugit quisquam vitae nostrum, hic deserunt modi!</p>
<p class="text-green-800">Lorem ipsum dolor sit amet consectetur adipisicing elit. Repellat minima deleniti eaque voluptatibus? Deserunt aperiam officiis architecto atque omnis eius commodi dolorem, iusto, autem maiores in numquam, tempore consequuntur. Odit!</p>
<p class="text-green-300">Lorem ipsum dolor sit amet consectetur adipisicing elit. Temporibus error optio veniam cumque veritatis dolore perspiciatis deleniti consectetur adipisci eligendi dignissimos, doloribus vero totam nisi repellendus quisquam. Nam, corrupti nostrum.</p>

Tailwind CSS Background Color
The class naming convention for changing the background color is:
bg-{color name}-{shade}
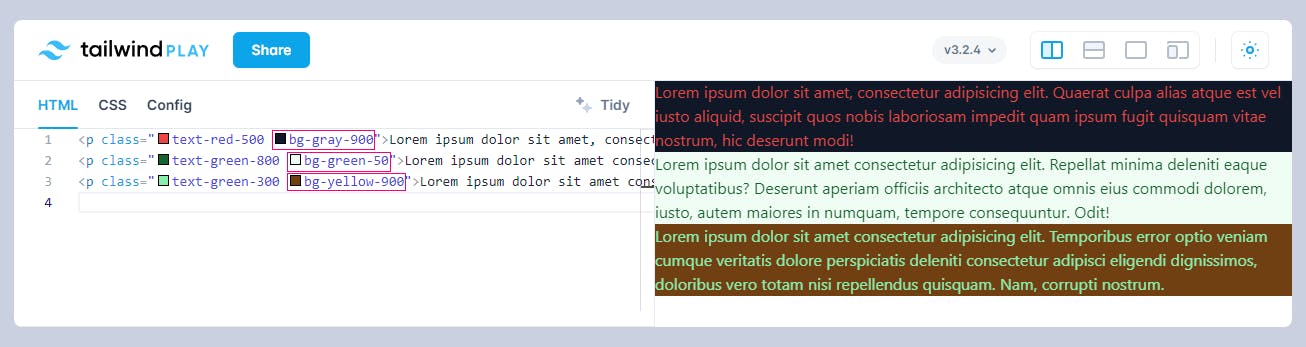
Let's give each of our paragraphs different background colors:
<p class="text-red-500 bg-gray-900">...</p>
<p class="text-green-800 bg-green-50">...</p>
<p class="text-green-300 bg-yellow-900">...</p>
Check the result, and we can see that the background colors have changed.

Easy, right? Tailwind CSS provides a similar naming convention for other color utility classes. I will cover those in the coming posts where we need to use them.
Customizing Colors in Tailwind CSS
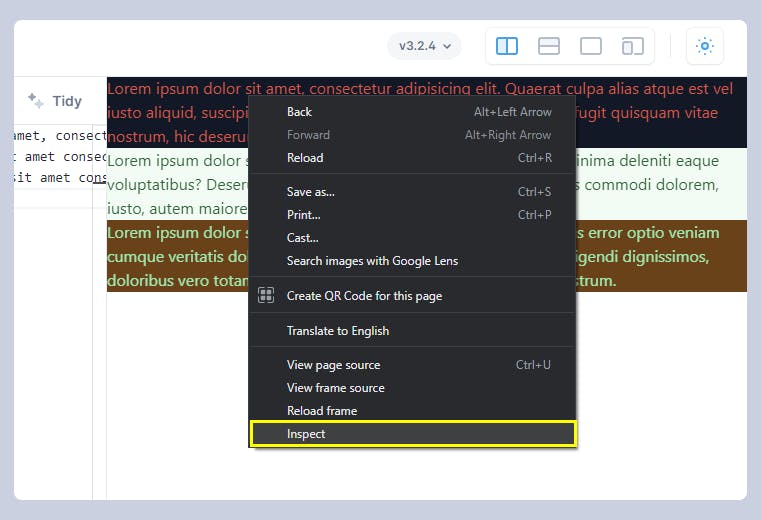
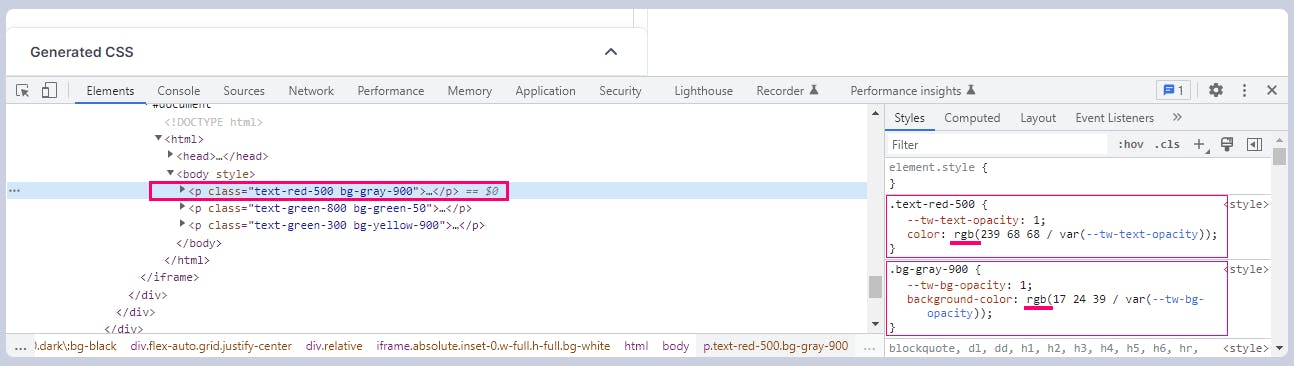
Before we add custom colors, I need to show you how CSS colors work. In the preview section, right click on the first paragraph and select Inspect.

This will open the Chrome DevTools. On the left side, make sure that the first <p> element is selected. On the right side under the Styles tab, look for the .text-red-500 and .bg-gray-900 classes.

You can see that the easy-to-remember class names are setting the colors in a way that the browser understands. in both text-red-500 and bg-gray-900 classes, the value of the color is applied using the rgb() color value. The RGB color value is one of the many ways that we define colors in CSS. Some of the popular ways are:
- Hexadecimal: starts with
#and has different length (e.g., white is#FFFor#FFFFFFand black is#000or#000000) - RGB: represents RED, GREEN, and BLUE color values. Each color value is between 0 and 255 where 255 has the most intensity (e.g., white is
rgb(255,255,255)and black isrgb(0,0,0)) - RGBA: similar to RGB but with one more value at the end which is for the opacity and it is between 0 and 1 (e.g.,
rgba(255,0,0,0.5)is color red at 50% opacity)
As I mentioned before, Tailwind CSS has more than 220 color shades. But if you want to pick a color of your choice, Tailwind CSS provides a few different ways to do that.
Arbitrary Values
If you want to use a custom color in a few places, you can use arbitrary values. The naming convention for color classes with arbitrary values is not that different. Instead of the color and shade names, we write the CSS color value wrapped with square brackets [].
Here are a few examples:
/* change background color to #ff7947 */
bg-[#ff7947]
/* change background color to rgb(255, 99, 71) */
bg-[rgb(255,99,71)]
/* change text color to #ff7947 */
text-[#ff7947]
/* change text color to rgb(255, 99, 71) */
text-[rgb(255,99,71)]
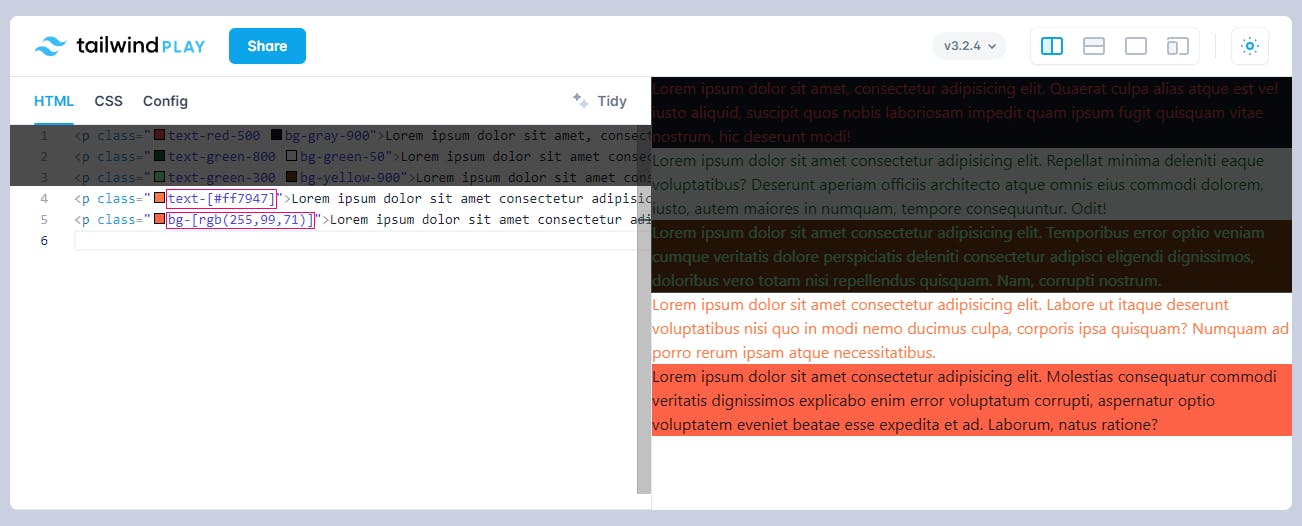
Let's add two more paragraphs, one with text color #ff7947 and the other one with a background color of rgb(255,99,71).
<p class="text-[#ff7947]">Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore ut itaque deserunt voluptatibus nisi quo in modi nemo ducimus culpa, corporis ipsa quisquam? Numquam ad porro rerum ipsam atque necessitatibus.</p>
<p class="bg-[rgb(255,99,71)]">Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestias consequatur commodi veritatis dignissimos explicabo enim error voluptatum corrupti, aspernatur optio voluptatem eveniet beatae esse expedita et ad. Laborum, natus ratione?</p>
Check the result and we can see that both colors are applied.

Adding Additional Colors
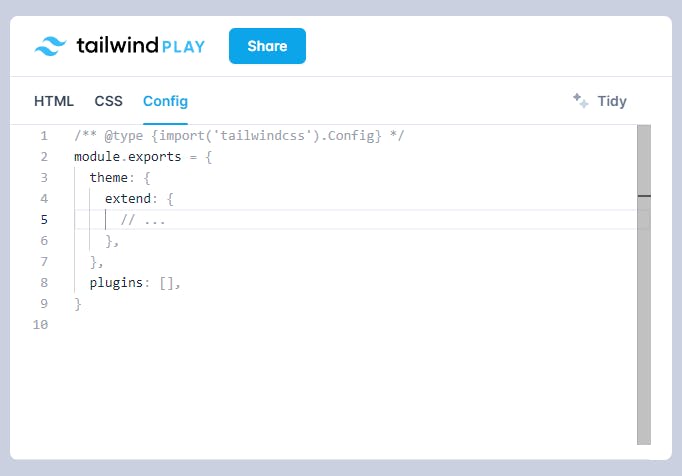
Tailwind CSS allows us to extend the default color palette. We can add new colors or even add colors with different shades. As you already know, Tailwind CSS has a config file called tailwind.config.js. Tailwind Play has the config file under the Config tab.

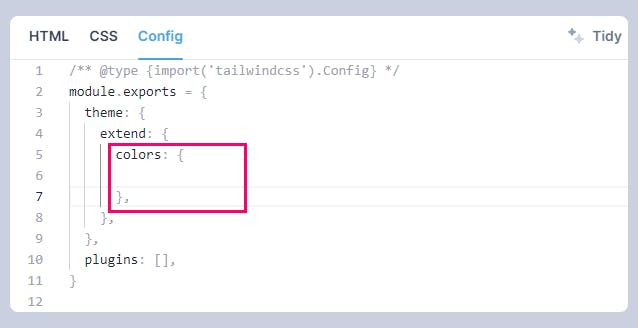
First, we need to add a new object called colors within the extend object.

Any key: value pair we add inside the colors object represents a color. Let's add a new color called sea with the value #2D7AFF. We need to add the value as a string (wrapped with ' or ").
/** @type {import('tailwindcss').Config} */
module.exports = {
theme: {
extend: {
colors: {
sea: '#2D7AFF',
},
},
},
plugins: [],
}
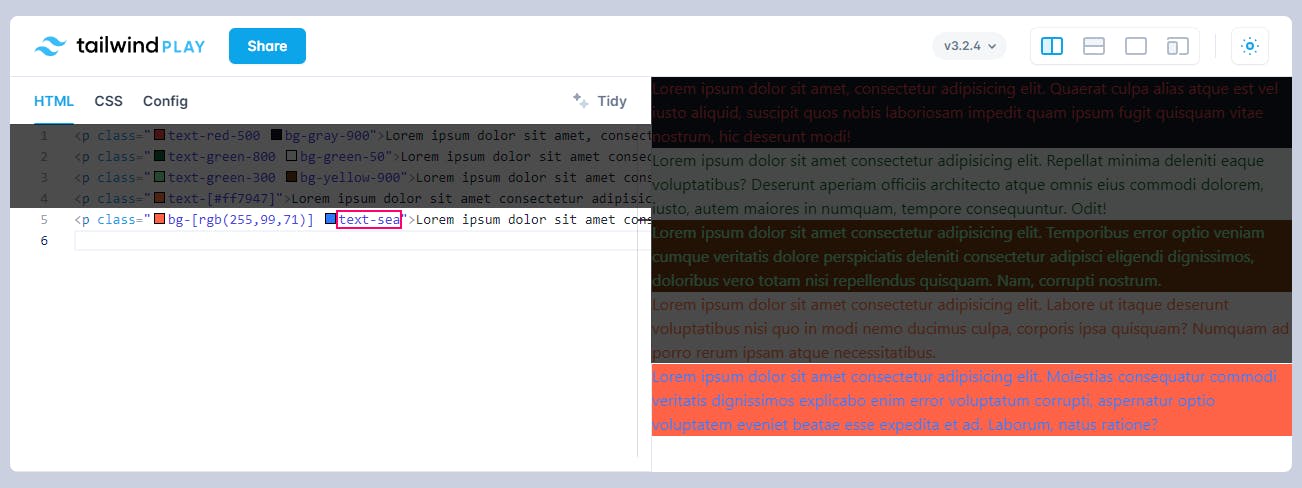
So now the new color sea can be applied to our pages. If we want it for text color, we use text-sea, or if we want it for background color, we use bg-sea class. Let's change the last paragraph's text color to the color sea.
<p class="text-red-500 bg-gray-900">...</p>
<p class="text-green-800 bg-green-50">...</p>
<p class="text-green-300 bg-yellow-900">...</p>
<p class="text-[#ff7947]">...</p>
<p class="bg-[rgb(255,99,71)] text-sea">...</p>

Adding Colors With Shades
We can also add custom colors with different shades like Tailwind CSS colors. We can do that by setting the value of the color key as an object that has key: value pairs. Each of those key: value pairs will represent a color shade.
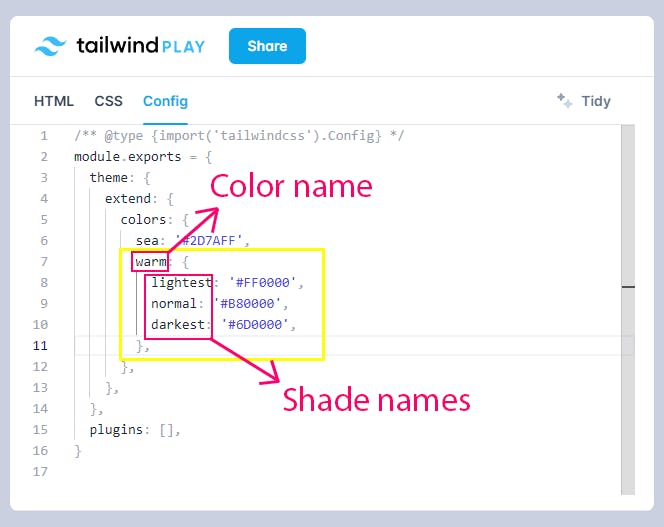
Let's say we want to add a new color called warm and it has 3 different shades. The color values for the 3 shades are #FF0000, #B80000, and #6D0000.
We can name each shade anything we like. We can name them like Tailwind CSS (numbers between 50 and 900) or we can name them with words. Let's go with the second option and name them lightest, normal, and darkest.
/** @type {import('tailwindcss').Config} */
module.exports = {
theme: {
extend: {
colors: {
sea: '#2D7AFF',
warm: {
lightest: '#FF0000',
normal: '#B80000',
darkest: '#6D0000',
},
},
},
},
plugins: [],
}

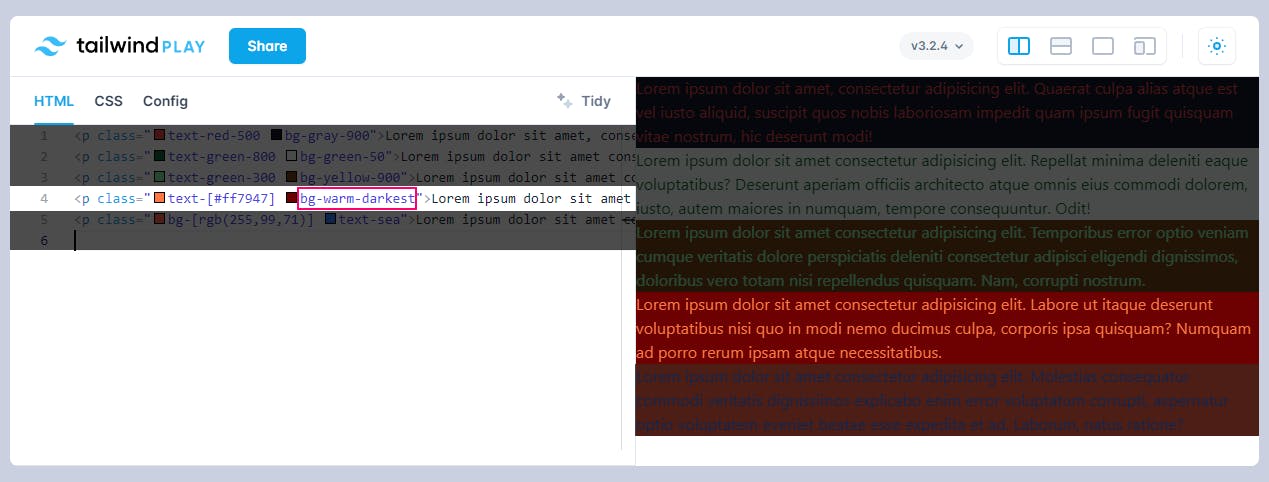
Now that the color warm has been added, let's use it as the background color of the fourth paragraph.
<p class="text-red-500 bg-gray-900">...</p>
<p class="text-green-800 bg-green-50">...</p>
<p class="text-green-300 bg-yellow-900">...</p>
<p class="text-[#ff7947] bg-warm-darkest">...</p>
<p class="bg-[rgb(255,99,71)] text-sea">...</p>
Check the result and we can see that the background color is changed.