Semantic HTML is the last topic I want to cover in this series. But before adding some semantic elements to our existing project from the last episodes, let's answer some questions about semantic HTML.
What Does Semantic Mean?
Semantic means meaning/explanation.
What Is a Semantic Element?
A semantic element is an element that its name/tag, means/explains what goes inside of it.
Did We Use Any Semantic Elements in the Last Episodes?
Yes, just take a look at the elements we have used so far and if by reading the name of the element or it's tag, you know what goes inside of it, then that is a semantic element. Here are some of the semantic elements that we have used:
<p>element contains paragraph text<form>element contains form field elements<label>element contains label<h1>element contains a top level heading
Did We Use Any Non-semantic Elements in the Last Episodes?
Yes, the most common non-semantic elements that we used are the <div> and the <span> elements. They both can contain any element and we need to look at the code to try to figure out what is their purpose.
If we take a look at the blog/index.html page, we have a <div> that contains the navigation links.
<div>
<span>
<a href="/index.html">Home</a>
</span>
<span>
<a href="/contact-us.html">Contact Us</a>
</span>
</div>
The <div> itself does not tell us that it is a navigation container and we need to read its child elements to know that.
Another place inside the blog/index.html page is where we have list of the blog posts and each blog post is wrapped with a <div>.
<div>
<img src="weekend.jpg" alt="Weekend Image">
<h2><i>Top 5</i> places to go this weekend</h2>
<p>Here are the list of top 5 places to go this weekend. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Distinctio aut illo libero voluptas, deserunt voluptates eveniet! Nam dolore ea quasi temporibus adipisci. Quidem expedita corrupti vitae illo, quia. Doloremque, dicta!</p>
<a href="blog-post.html">Read more</a>
</div>
Here is another example that we cannot guess what is the contents of the <div> without reading the code.
What Benefits Will I Get if I Use HTML Semantic Elements?
The most common benefit that you will get is that the search engines and the web browsers that are viewing your webpage will understand your website's content better.
If you don't use all semantic elements, your website can still look the same, in fact, lots of big companies either ignore or use few of the semantic elements only.
Common HTML Semantic Elements
Let's go through some common elements and apply them in our project.
Header Element
The <header> element represents introductory content. It is mostly used as a container for top section of the webpage which contains navigation elements, heading elements, search forms, logo and title.
Another place we can use the <header> element is where we have a repeating content like blog posts and each blog post has a title and description. The title can be contained within a <header> element.
Github uses the <header> element for the top logo and navigation links container.

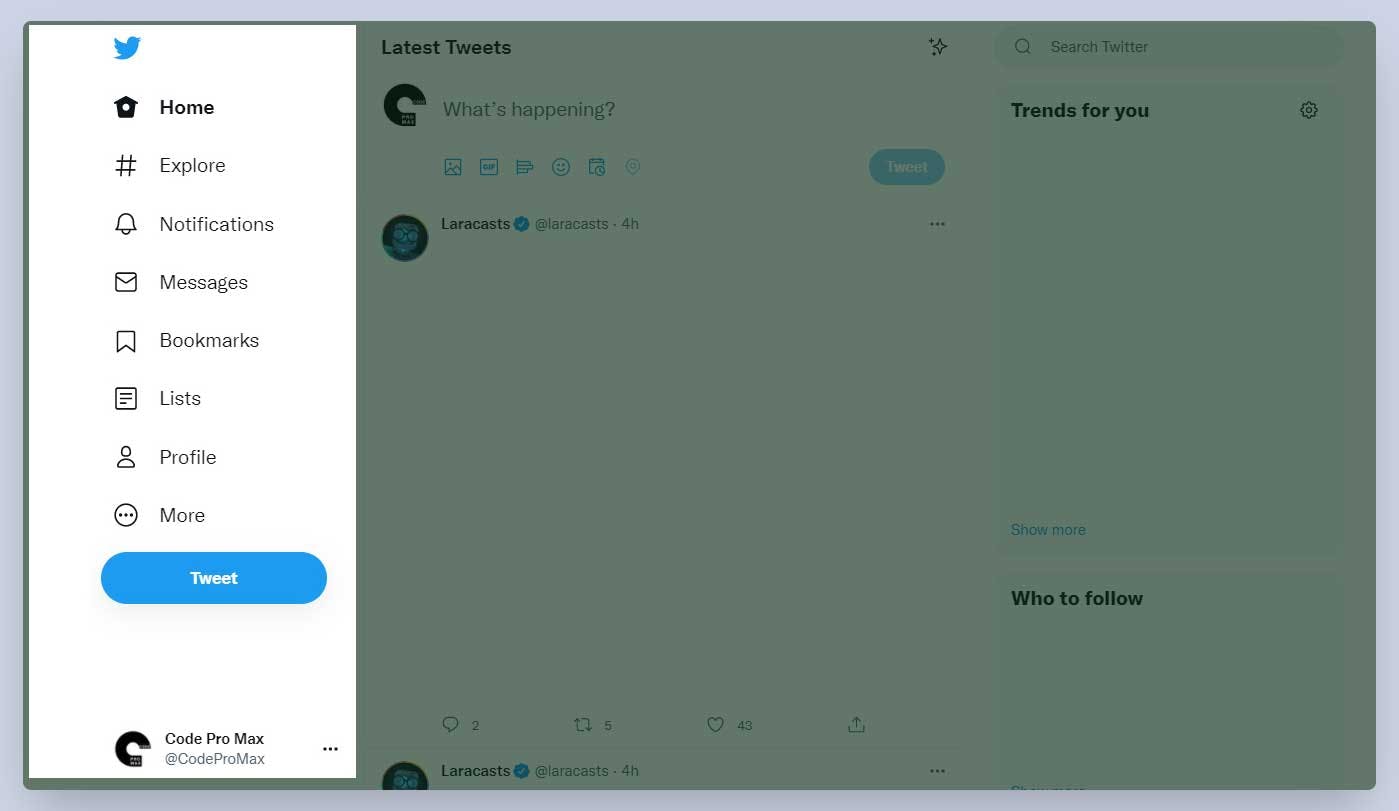
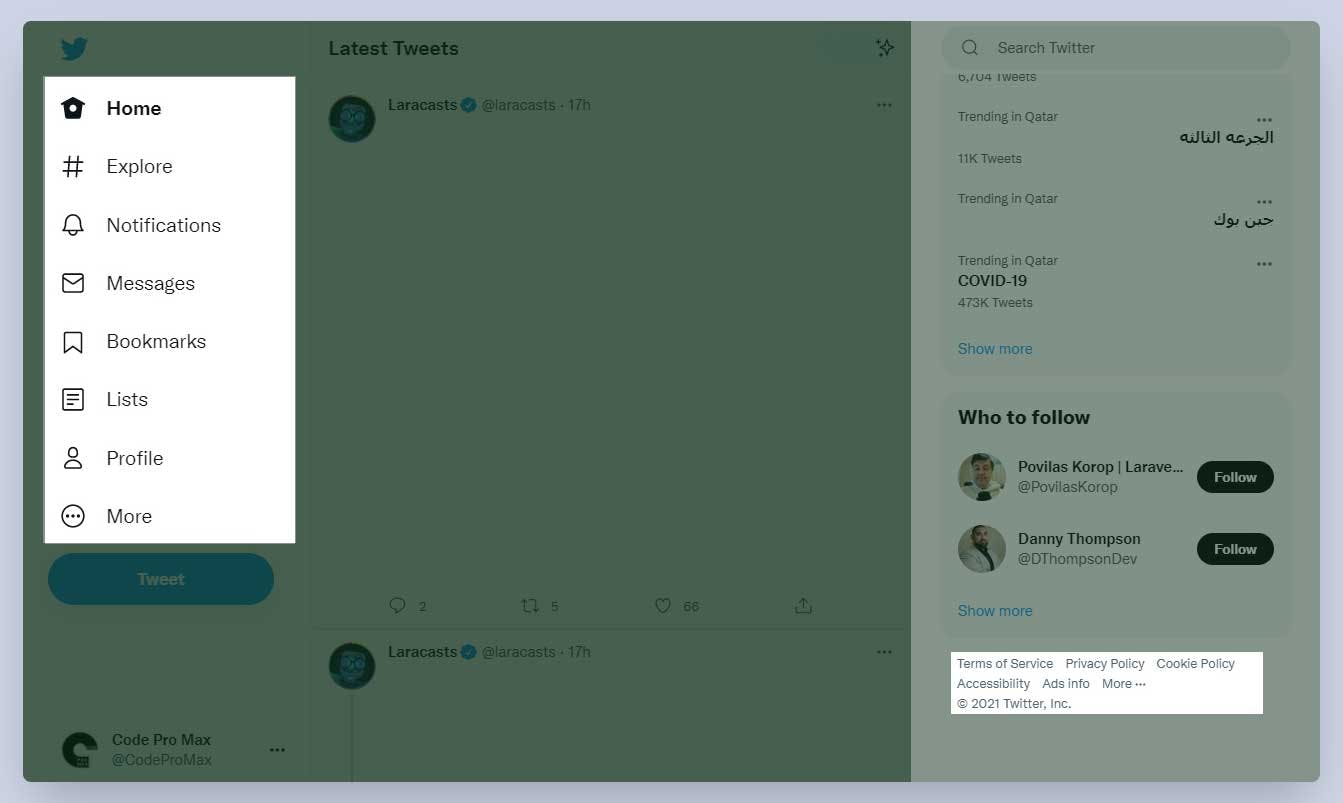
Twitter uses the <header> element as a container for the logo and navigation sections.

Open the blog/index.html file and replace the <div> around the navigation with the <header> element.
<header>
<span>
<a href="/index.html">Home</a>
</span>
<span>
<a href="/contact-us.html">Contact Us</a>
</span>
</header>

As you can see, the result is still the same as before but now we have a more semantic page. We can apply the same <header> to other pages that we have.
Another place I want to add a <header> element is where we have the blog posts. We can wrap the image and the title for each of the blog posts with a <header> tag.
<!-- example of one of the blog posts -->
<div>
<header>
<img src="weekend.jpg" alt="Weekend Image">
<h2><i>Top 5</i> places to go this weekend</h2>
</header>
<p>Here are the list of top 5 places to go this weekend. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Distinctio aut illo libero voluptas, deserunt voluptates eveniet! Nam dolore ea quasi temporibus adipisci. Quidem expedita corrupti vitae illo, quia. Doloremque, dicta!</p>
<a href="blog-post.html">Read more</a>
</div>
Nav Element
The <nav> element is used as a container for major block of navigation links.
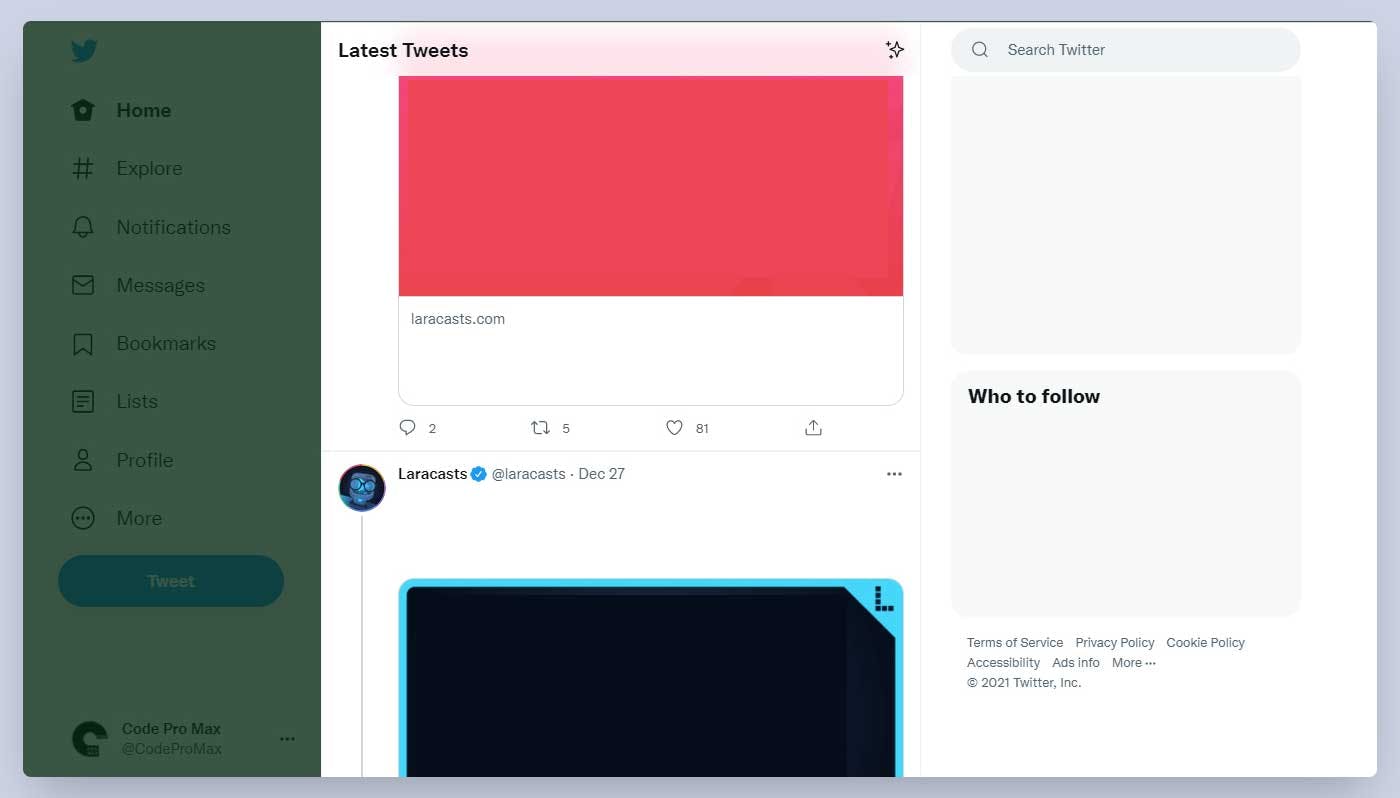
Twitter uses the <nav> element as a container for the navigation links and the footer links sections.

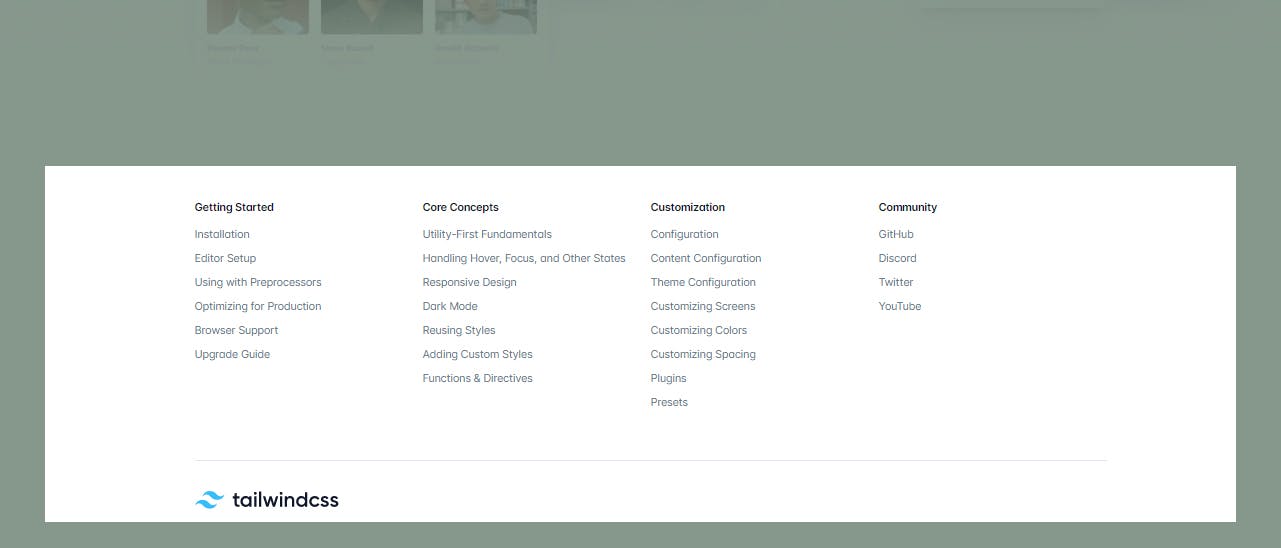
Tailwindcss website also uses the <nav> element as a container for the navigation links.

Inside the blog/index.html file add a <nav> tag around the contents of the header which contains the navigation links.
<header>
<nav>
<span>
<a href="/index.html">Home</a>
</span>
<span>
<a href="/contact-us.html">Contact Us</a>
</span>
</nav>
</header>

Similar to the <header> element, the page look the same as before but it is more semantic now. We can apply this <nav> element to the navigation links on other pages that we have.
Footer Element
The <footer> element is the container for the footer of a webpage or a section on a webpage. The footer can contain the following information:
- Copyright
- Author information
- Links to related document
Tailwindcss website uses the <footer> element as the container for the navigation links and the logo at the bottom of their website.

I could not find an example on Amazon, Google, and Twitter using the <footer>.
Open the blog/index.html file and add the following footer at the end of the document:
<footer>Created by Amin @ CodeProMax</footer>

Main Element
The <main> element is the container for the main content of a webpage. The content inside the <main> element is unique to that specific page so repeating content like navigation, header, or footer that we see on every page does not go inside the <main> element.
Twitter uses the <main> element as a container for all the content except the header section.

I could not find an example on Amazon and Google using the <main> element.
Most of the time the unique content on a webpage is between the header and the footer element. I will use this tip to apply the <main> element to the blog page. Inside the blog/index.html file add the <main> tag around the contents after the <header> element's closing tag to where the <footer> element starts.
</header>
<main>
<h1>Latest <u>Blog Posts</u>:</h1>
<br><br>
<hr>
<div>
<!-- blog post 1 -->
</div>
<div>
<!-- blog post 2 -->
</div>
<div>
<!-- blog post 3 -->
</div>
<div>
<!-- blog post 4 -->
</div>
</main>
<footer>Created by Amin @ CodeProMax</footer>
Section Element
The <section> element represents a generic section of a webpage.
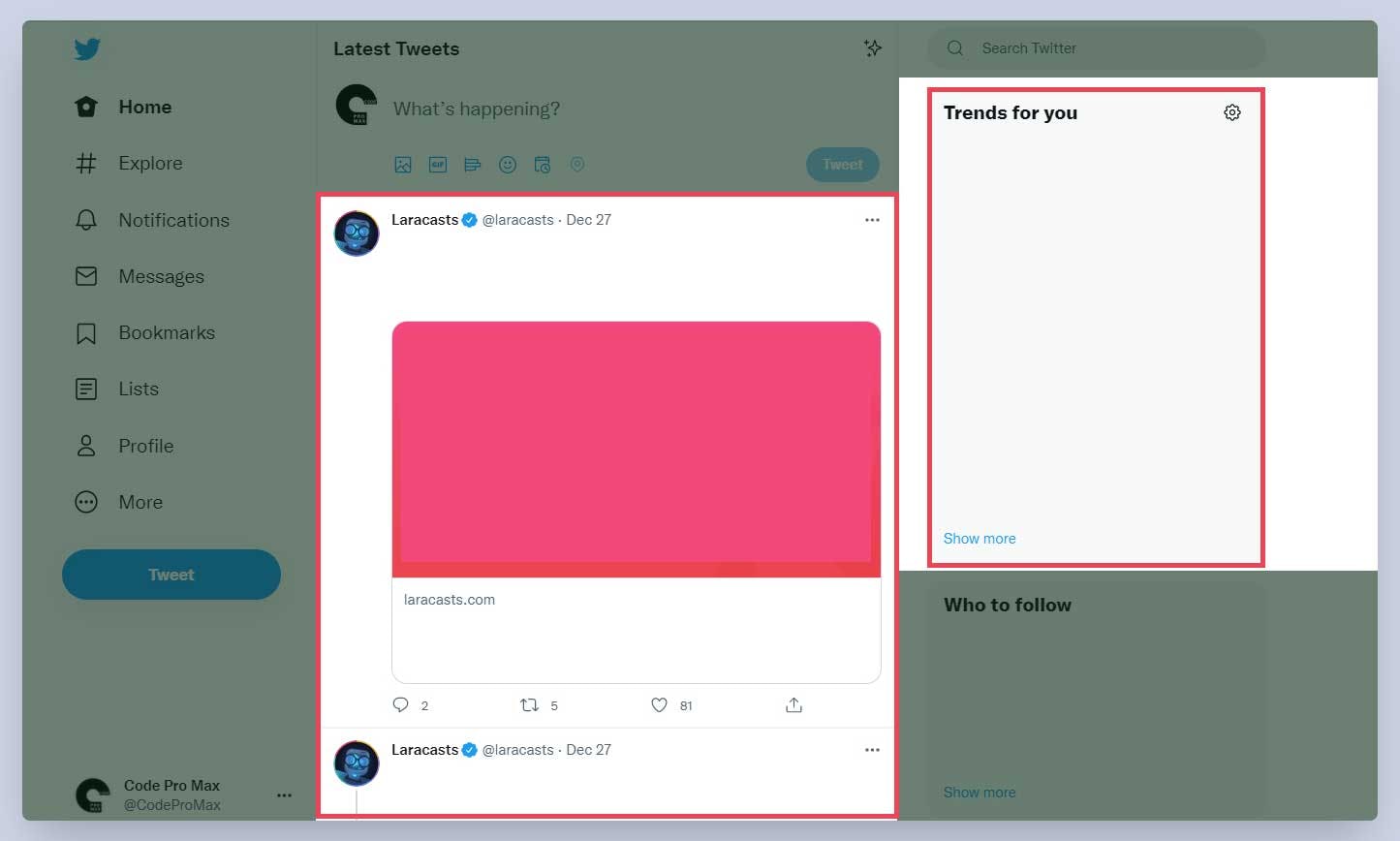
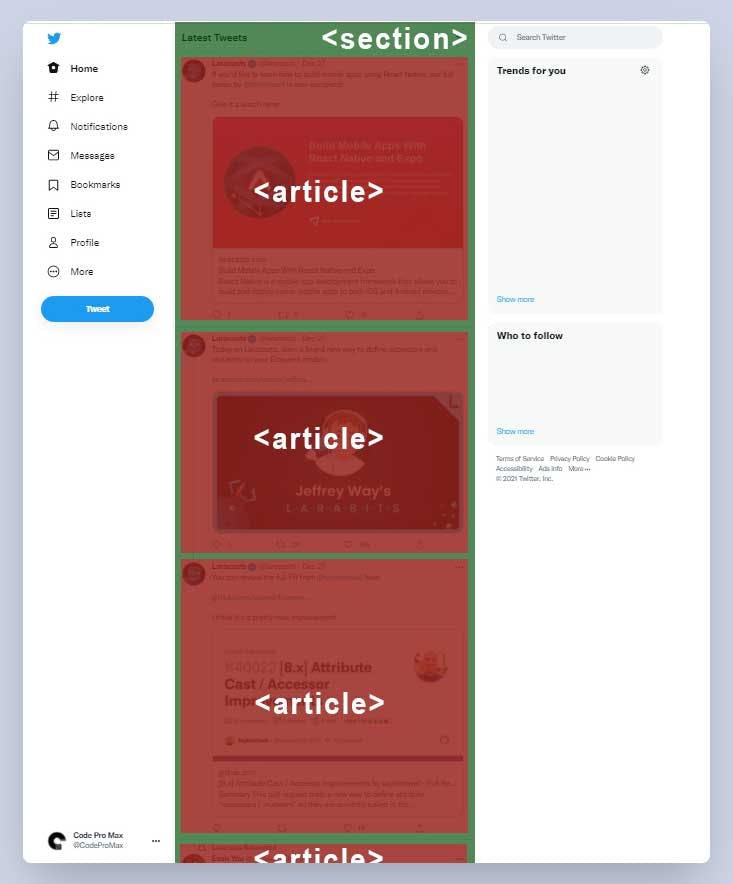
Twitter uses the <section> element as a container for the "Latest Tweets" feed and also the "Trends for you" sections.

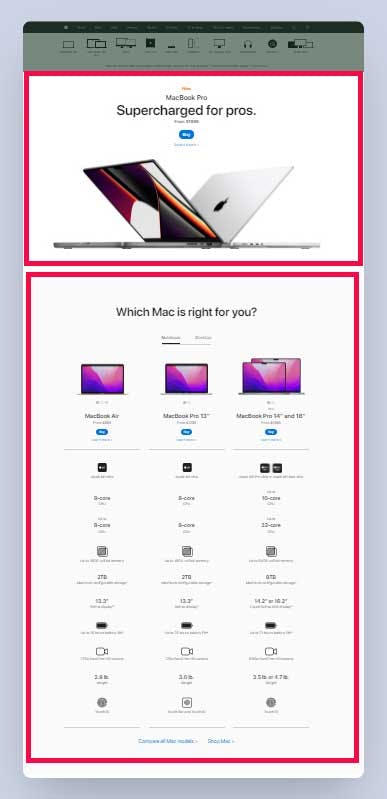
Apple website uses the <section> element to separate different sections of the page.

Most of the time a section has a heading. In the Twitter example, although the heading "Latest Tweets" is not inside the section, but that is because they had the tweet form in the middle and did not want to include the form inside the section. In the Apple website's example, both sections have headings. So a good place to apply the <section> element to our blog/index.html page is around all the content that is inside the <main> tag because it is a separate section and the heading is "Latest Blog Posts".
</header>
<main>
<section>
<h1>Latest <u>Blog Posts</u>:</h1>
<br><br>
<hr>
<div>
<!-- blog post 1 -->
</div>
<div>
<!-- blog post 2 -->
</div>
<div>
<!-- blog post 3 -->
</div>
<div>
<!-- blog post 4 -->
</div>
</section>
</main>
<footer>Created by Amin @ CodeProMax</footer>
Article Element
It is clear where to use the elements we have covered so far but I have a bad news for you. This is where the semantic HTML gets a bit confusing. Let's start with the <article> element's definition on the w3.org (The World Wide Web Consortium (W3C) is the main international standards organization for the World Wide Web):
The
articleelement represents a self-contained composition in a document, page, application, or site and that is, in principle, independently distributable or reusable, e.g. in syndication. This could be a forum post, a magazine or newspaper article, a blog entry, a user-submitted comment, an interactive widget or gadget, or any other independent item of content.
So by this definition, we know that the <article> is similar to the <section> but the difference is that the <section> will be something like the list of "Latest Tweets" <section> and each tweet is an <article>.

Also, in a single blog post page, the whole blog post can be an <article> and if the article contains different chapters on the same page, those chapters can be wrapped with <section>.
I know this is a bit confusing and when you search online to see which one to use (<section> or <article>) for a use case, you will find deferent opinions about it.
Inside the blog/index.html file, for each of the blog posts, we have the following:
<div>
<header>
<img src="weekend.jpg" alt="Weekend Image">
<h2><i>Top 5</i> places to go this weekend</h2>
</header>
<p>Here are the list of top 5 places to go this weekend. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Distinctio aut illo libero voluptas, deserunt voluptates eveniet! Nam dolore ea quasi temporibus adipisci. Quidem expedita corrupti vitae illo, quia. Doloremque, dicta!</p>
<a href="blog-post.html">Read more</a>
</div>
We can replace the container <div> around each blog post with an <article> tag.
<!-- example of one of the blog posts -->
<article>
<header>
<img src="weekend.jpg" alt="Weekend Image">
<h2><i>Top 5</i> places to go this weekend</h2>
</header>
<p>Here are the list of top 5 places to go this weekend. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Distinctio aut illo libero voluptas, deserunt voluptates eveniet! Nam dolore ea quasi temporibus adipisci. Quidem expedita corrupti vitae illo, quia. Doloremque, dicta!</p>
<a href="blog-post.html">Read more</a>
</article>
And now our blog page is much more semantic than what it was before.
There are other elements that we can use but these were the most common ones. When applying semantic HTML to your page, you need to know what element to use depending on the use case and also whether its a block or inline element so that the look and functionality stays the same.